Web application security should be a central focus when developing software, and guide the development process. However, between code development, app management, and visual design, web application security risks are often overlooked, and security is frequently implemented as an afterthought.
Web application security must be a major priority if you plan to commercialize your app. Luckily, there are many easy ways to improve web app security.
This post will share nine practical strategies and methods for improving web app security.
Let’s get started!
How to Improve Your Web Application Security
There are many things that you can do to improve your website security. Here are some of the most important ones:
1. Implement Effective Backup Strategies
Some think that performing backups does not improve website security, but we think otherwise. Advanced backup tools that automate your backup processes make it drastically easier to restore your website to a safe checkpoint in case of an attack.
We strongly recommend that you perform regular backups and aim for a 3-2-1 approach when configuring your backup strategy: maintain three copies of your data on two different media types, with one copy stored off-site.
A majority of host providers will provide backup services. Still, if you perform backups manually, you can use rsync or similar tools for efficient, incremental off-site backups to minimize bandwidth usage and storage costs. Alternatively, read our post covering the best WordPress backup plugins and services to learn about advanced tools that offer incremental backups and reduce storage overhead.
Finally, after performing the backup, remember to test your restore processes – a backup is only as good as your ability to restore from it.
2. Encrypt Your Data
It's essential to implement data-in-transit and data-at-rest encryption when it comes to data encryption.
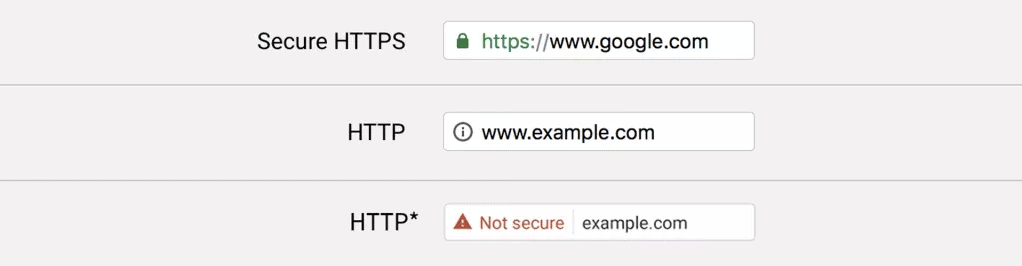
Implementing TLS 1.3, the latest version of the TLS protocol, to ensure all your sites use HTTPS can easily encrypt your data in transit. You can also consider using HSTS (HTTP Strict Transport Security) headers to force HTTPS connections and protect against downgrade attacks.
Using SSL certificates should be a requirement and a priority in web application protection. HTTPS can protect vulnerable and exploitable information such as social security numbers, credit and debit card numbers, and login information for team members and users.

For data-at-rest encryption, you must implement full-disk encryption on your servers using tools like dm-crypt with LUKS on Linux systems. Some cloud providers encrypt all user data by default, but if you manage your own servers, you will need to do it on your own. Additionally, when you take backups of your data, you should encrypt it, especially if it contains all the customer details and information about your business.
All encrypted data is secured using a random string of characters. If this string gets into the wrong hands, your encrypted data could be decrypted. Therefore, it is essential to implement proper key management practices and rotate them regularly.
3. Incident Response Planning
You can implement all the best practices and patch every vulnerability to reduce the probability of getting hacked, but this probability never gets to zero. Even if you have implemented all the security measures, it is a good idea to develop a comprehensive incident response plan to minimize damage and recovery time in the event of a security breach.
To do this, you can start by clearly defining roles and responsibilities within your team, including a designated incident commander and communications lead. Implement a severity classification system for incidents to ensure appropriate escalation and resource allocation.
Your plan should include detailed procedures for containment, eradication, and recovery phases.
- For containment, consider procedures like isolating affected systems, changing access credentials, and potentially taking systems offline.
- Eradication can involve removing malware, patching vulnerabilities, and resetting compromised credentials.
- Recovery procedures should cover steps for restoring from clean backups, verifying system integrity, and gradually restoring services.
If the incident happens, note what worked in your response plan and what needs improvement. Update your incident response plan based on these findings, and consider conducting regular tabletop exercises to keep your team prepared.

4. User Authentication and Authorization
Nobody likes passwords, and nobody likes to generate new passwords. That’s why we use password management tools. Life just makes so much more sense after starting to use one.
Want to learn everything about password management? Our password management guide covers this topic in detail. But if you want a quick summary, remember to implement multi-factor authentication (MFA) to double-check users' identities.
MFA can keep your accounts even more secure and offer you an extra layer of protection besides passwords. It’s hard for cybercriminals to get the second authentication factor. This will drastically reduce their chances of success. 2FA is a must-have for:
- Your work or personal email
- Your cloud storage accounts (Google Drive, Dropbox)
- Online banking
- Social media accounts (Facebook, Twitter, LinkedIn)
- Communication apps (Slack, Skype)
- Online shopping (PayPal, Amazon)
- And even for your password management apps
When implementing MFA, you should use time-based one-time password (TOTP) algorithms to authenticate your users. SMS-based OTPs have been known to be vulnerable to cyberattacks. Here are some mobile apps that you can use for two-factor authentication:
- Google Authenticator (available for Android, iOS, and Blackberry)
- Authy (for Android and iOS, but also available as a desktop app and browser extension)
- Microsoft Authenticator (Windows Phone 7).
- You can integrate libraries such as Google Authenticator's PAM module or OATH Toolkit for Linux systems
- For web applications, consider using OAuth 2.0 with OpenID Connect for federated authentication, which allows you to offload the complexity and security risks of password management to trusted identity providers.
Regarding password storage, you should only use strong hashing functions like Argon2 or bcrypt with appropriate configuration and avoid older algorithms like MD5 or SHA-1, which are vulnerable to various attacks.

Suggested read: Guide to Forcing User Logout in WordPress: When and How
5. Security Awareness and Training
You can protect your website all you want, but if a team member writes their password on a sticky note and drops it in a parking lot, you can still get hacked.
To protect your website and networks, you should develop a comprehensive security training program that goes beyond annual compliance checkboxes. You can use phishing simulators, which allow you to conduct regular phishing tests and track improvements over time.
Afterward, you can extend your training beyond phishing to cover topics like:
- Secure coding practices for developers
- Proper handling of sensitive data for customer support teams
- Physical security awareness for on-site staff.
6. Security Audits and Testing
Security testing helps identify vulnerabilities in web applications, networks, and systems before malicious actors can exploit them. By proactively finding and addressing security weaknesses, you can protect sensitive data, maintain user trust, and avoid costly breaches.
It is essential to implement a continuous security testing strategy using a combination of automated and manual techniques.
If you are using WordPress, you can use Patchstack, an automated vulnerability scanner for regular scans of your WordPress website and installed plugins. Read our post on the best WordPress security plugins to see which suits your needs.
Types of Security Tests
There are several types of security tests, each designed to assess different aspects of an application or system:
- Vulnerability Scanning: Automated tools identify known vulnerabilities in systems, networks, and applications.
- Penetration Testing: Ethical hackers simulate real-world attacks to find and exploit vulnerabilities.
- Security Audits: Comprehensive reviews of an organization's security policies, procedures, and controls.
- Code Reviews: Manual or automated examination of source code to identify security flaws.
- Social Engineering Tests: Assess human vulnerabilities through phishing simulations and other deception techniques.
- Network Security Testing: Focuses on identifying weaknesses in network infrastructure and protocols.
Many reputed cybersecurity analysts recommend implementing a bug bounty program to incentivize ethical hackers to test your system.
However, if you use Patchstack to protect your site, you don’t need to do anything extra.
Patchstack works with cybersecurity professionals and awards them bug bounty if a vulnerability is identified in a plugin or a theme. This information is then used to secure your website by implementing a virtual patch.
7. Input Validation and Sanitization
If you accept any information from the user, be it login information or a simple search box, then you should implement strict input validation as close to the input source as possible.
Make sure to use server-side validation in addition to any client-side checks, as client-side validation can be bypassed. For web applications, consider using libraries like express-validator for Node.js or Django's built-in form validation for Python to streamline the process.
When it comes to sanitization, always context-encode output data. You can use HTML encoding for data displayed in HTML contexts, JavaScript encoding for data used in JavaScript contexts, and so on.
Validating user input is super simple for WordPress specifically, as you can rely on built-in functions for input handling. For example, you can use sanitize_text_field() for general text inputs, wp_kses() for allowing specific HTML tags, and $wpdb->prepare() for database queries to prevent SQL injection. However, these functions may not cover all use cases, so understand their limitations and implement additional validation where necessary.
Suggested read: How To Disable PHP Execution and Directory Browsing in WordPress?
8. Use Security Headers
HTTP security headers instruct browsers on handling various security aspects relating to web content. If implemented correctly, these headers will automatically block many common cyber attacks.
For example, Content Security Policy (CSP) is one of the most powerful security headers that helps prevent Cross-Site Scripting (XSS), clickjacking, and other injection-based attacks by specifying which resources the browser should trust and execute.
Similarly, the HTTP Strict Transport Security (HSTS) header forces secure HTTPS connections and protects against SSL stripping attacks by ensuring encrypted data transmission.
Many modern browsers are also starting to support the Permissions-Policy header, which provides granular control over browser features and APIs that a site can use. This header effectively reduces the attack surface by disabling unnecessary capabilities.

9. Invest in Secure Hosting Infrastructure
Some people argue that WordPress is inherently insecure because it is open source, but this can’t be further from the truth. We have written an entire blog post explaining whether WordPress is secure and debunking some common myths. While it is true that some WordPress websites get hacked, it is mainly due to how their underlying hosting infrastructure was configured.
Some shared hosting providers cut corners to provide the cheapest service possible, which can lead to security issues. If you want to protect your website, you shouldn’t skimp on your hosting, and invest in a secure hosting service.
We covered this in our previous blog post, “How to Choose a Secure Web Hosting Provider”. However, a secure hosting provider should offer multiple layers of infrastructure security, including network segmentation, DDoS protection, and regular security patching. Look for providers that maintain key certifications, such as SOC 2 Type II, ISO 27001, or PCI DSS compliance, demonstrating their commitment to security best practices and regular third-party audits.
From a technical standpoint, evaluate the host's security features, such as Web Application Firewalls (WAF), managed ModSecurity rules, and network-level intrusion detection systems (IDS/IPS). Premium hosts often provide advanced features, including real-time scanning, automated backup systems with encryption at rest, and isolated containers or VMs to prevent cross-tenant attacks.

Final Thoughts
Web application security is continuously evolving, and a multi-layered approach is required to protect your website effectively. Throughout this comprehensive guide, we've explored various critical aspects of web security – from robust authentication mechanisms and secure hosting infrastructure to advanced security headers and incident response planning. Each layer adds significant value to your overall security, working in concert to create a resilient defense against modern cyber threats.
Implementing the security measures discussed in this guide provides a strong foundation, but WordPress sites face unique vulnerabilities due to their widespread usage and extensive plugin ecosystem.
This is where specialized security solutions become invaluable.
Patchstack is a WordPress security solution that offers real-time virtual patching capabilities. It can detect and remediate vulnerabilities before they can be exploited. If security is your priority, then sign up for Patchstack today, and know that your website will still be up and running tomorrow!
Frequently Asked Questions About Website Security
My website was just hacked - what should I do first?
First, isolate your website by taking it offline to prevent further damage. Installing the Patchstack security plugin for WordPress sites should be your immediate next step, as it can detect and patch vulnerable plugins while preventing future attacks through virtual patches. Contact your hosting provider immediately to report the incident and initiate their security protocols.
How do I know if my WordPress website is secure enough?
Security is about layers, and you need multiple protective measures in place. Patchstack is considered the best WordPress security plugin. It provides comprehensive protection, including real-time vulnerability monitoring, virtual patching, and a firewall. Plus, it sends alerts 48 hours before vulnerabilities become public knowledge.
Do I really need a security plugin if I have a small website?
Absolutely. Hackers often target small websites specifically because they tend to have weaker security. Studies show that thousands of websites are hacked daily regardless of size, making security plugins such as Patchstack essential for all websites.
My hosting provider says they handle security - isn't that enough?
While hosting security is essential, it's just one layer of protection. Host-level security can't protect against application-level vulnerabilities in WordPress, themes, or plugins, which is why you need a dedicated security solution such as Patchstack, which specializes in WordPress-specific threats.
Why do hackers target WordPress sites specifically?
WordPress powers over 40% of all websites, making it an attractive target for hackers who can reuse attack methods across multiple sites. Additionally, the extensive use of third-party plugins and themes creates numerous potential vulnerability points that require specialized protection tools.
I can't afford expensive security solutions - what should I do?
Security breaches are far more expensive than prevention. Patchstack offers various pricing tiers suitable for different budgets, and it offers a free tier that provides essential security features that still offer significant protection against common threats.
How often should I update my WordPress plugins and themes?
Updates should be installed as soon as they're available, but this can be risky without proper testing. Patchstack's virtual patching technology protects you from known vulnerabilities even before you update, giving you time to test updates properly in a staging site.
What's the difference between a firewall and a security plugin?
A firewall blocks malicious traffic at the network level, while a security plugin like Patchstack provides comprehensive protection, including vulnerability detection, virtual patching, and WordPress-specific security features. You need both for complete protection.
My website is slow - will adding security make it slower?
Not with modern security solutions. Patchstack is designed to be lightweight and efficient, using cloud-based scanning and intelligent caching to maintain website performance while providing robust security.
I'm not technical - how can I manage website security effectively?
Security doesn't have to be complicated. Patchstack provides a user-friendly interface with clear notifications and automated protection features, making it easy for non-technical users to maintain strong security measures.
What's virtual patching, and why is it important?
Virtual patching is a technology that protects your site from known vulnerabilities without requiring immediate software updates. Patchstack's virtual patching system is particularly powerful as it provides protection 48 hours before vulnerabilities become public, giving you a crucial advantage in security.
How do I know if my current security measures are working?
Effective security requires continuous monitoring and regular reporting. Patchstack provides detailed security reports and real-time monitoring, showing precisely what threats have been blocked and what vulnerabilities exist in your system.
I use a lot of plugins - how can I keep track of their security?
Managing plugin security can be overwhelming when dealing with multiple plugins. Patchstack automatically monitors all your plugins for vulnerabilities and provides virtual patches when needed, eliminating the need for manual security tracking.