Welcome to the Patchstack Weekly Security Update, Episode 43! This update is for week 41 of 2022.
This week I am continuing to share knowledge about OWASP ZAP. I will share with you details of two features available in the OWASP ZAP HUD and how to use them. Hopefully, by the end of this episode, you will understand what the "lightbulb" and "breakpoint" buttons do - and you can use them to understand that pretty much any data sent from the browser can be modified by a user.
I will then cover two plugins in this week's vulnerability roundup. Both have patched security bugs by their developers, but I will share some insight on why one is not a serious risk, and why the other plugin shouldn't be installed on any live WordPress websites in the first place.
OWASP ZAP's Lightbulb and Breakpoints
"Never trust user input" is security's golden rule. With web applications, user input is hard to see using just a browser. Luckily, the "lightbulb" and "breakpoint" buttons available in OWASP ZAP, and ZAP's HUD are the right tool for the job to really show you how much data is controlled by the browser, that is, also controlled by the user, with a request to a web application.

Today I will highlight the purpose of both of these tools.
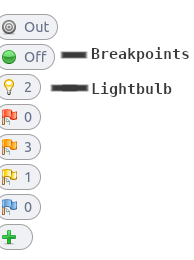
Starting with the "lightbulb", by default, the lightbulb button in the HUD is off or unlit but it will display a number next to it. This number represents the number of "hidden" form fields available on that page when you click on, activate or illuminate the lightbulb button in the HUD. The HUD proxy will now make all hidden form fields visible.
This little feature makes testing form field values a lot easier, especially if you're looking to hunt down CSRF security bugs. Which, surprisingly, can be spotted by the lack of a hidden form field that contains the nonce value.
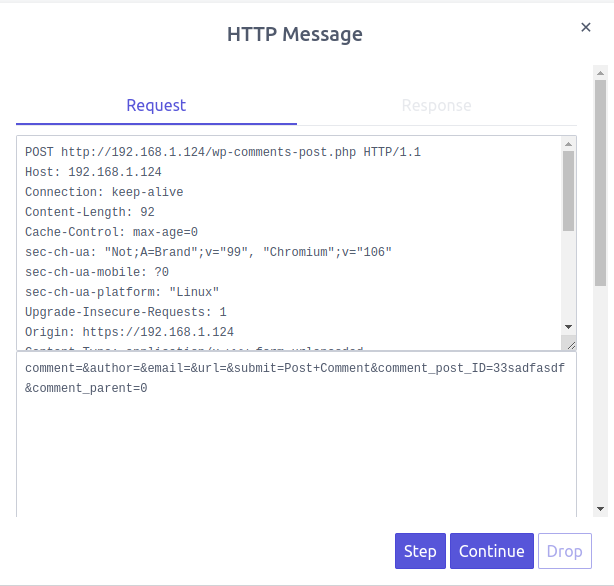
Next, I would like to talk about "breakpoints". When activated, the breakpoint button turns from green to red. Now, the next HTTP request will be intercepted (if we borrow the term from Burp) or interrupted by ZAP and a dialog will pop up in ZAP's HUD. This dialog contains the entire HTTP request that is about to be sent to the web server.
That "breakpoint" dialog works a lot like a debugger in code. It allows you to inspect and modify the HTTP request, and send along the modified request to the web server. You will want to choose to "Step" the request if you want to talk through each subsequent response and any additional requests. If you click "Continue" it will turn off breakpoints and allow the remaining HTTP requests to be sent automatically to the web server. If you are familiar with debuggers in code, you know how valuable this sort of tool is for debugging web applications.

If you take some time to review an HTTP request that the breakpoints unveiled for you, you will see how much data is really user-controlled. Not only are all GET and POST variables easily seen, but you can also inspect and modify any HTTP headers your browser was sending along. You can even modify the Cookie data the browser sends back to the web server because Cookies are stored in the HTTP headers.
If you're a web application developer, play around with breakpoints on your application a bit. You may be surprised how much data is within the browser's full control, and you will probably want to make sure you never trust that data in your application.
Vulnerability roundup

learnpress - Unauthenticated PHP Object Injection
The developers of Learnpress recently patched a PHP object injection bug in their plugin. While it is reported no authentication is needed to perform the attack, there is an important detail that reduces the severity of this bug in the description provided.
Attackers must have knowledge of the site secrets to perform the attack, specifically secrets related to creating valid hashes which are unique to each site. It would be unlikely they could guess a valid hash via the wp_hash() function.
So, while this vulnerability is technically unauthenticated, it is unlikely to be exploitable because of this requirement that the attackers have knowledge of site secrets.

create-block-theme - Unauthenticated Arbitrary File Upload
The Create Block Theme plugin recently patched a security bug that could lead to unauthenticated file uploads.
This plugin's purpose is to help designers create new themes, child themes, or style variations, as well as some other theme development and design tools. It is intended only for temporary design work and should not be active on any live site.
It is great to see this security bug be patched, but also a good reminder that you should double-check and make sure this plugin is not active on any live websites. It's a designer's tool and provides no features for live websites.
Thanks and appreciation
This week's thanks goes out to the developers of Learnpress and the Create Block Theme plugins. Great job addressing those security bugs.
This week, I also need to send a special thank you shout-out to some of Patchstack's most recent hosting partners. Hostinger recently announced their users can now benefit from Patchstack's security intelligence and One.com disclosed that Patchstack's security intelligence led to the eradication of more than 56,000 vulnerabilities for their Managed WordPress customers.
If you are a hosting provider or WordPress agency looking to improve your security posture using Patchstack's security intelligence. Please feel free to check out the WordPress security services we offer and reach out if you have any questions.
I will be back next week with more security tips, tricks, opinions and news on the Patchstack Weekly Security Update!