You have probably heard about the term "virtual patching". This term was first used by IPS (Intrusion Prevention System) vendors many years ago.
Virtual Patching term is actually not specific to web applications, but over the past years, you might see it mainly mentioned by WAF providers. It's also called External Patching or Just-in-time Patching.
What is virtual patching?
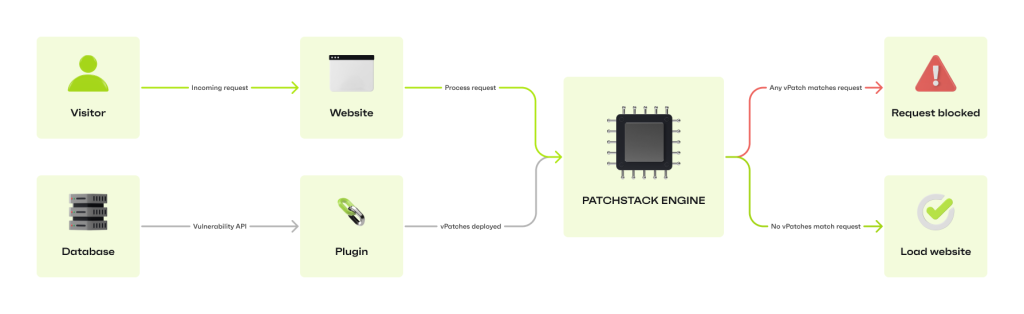
Virtual patching is sending a rule (or a bunch of rules) that will mitigate a specific vulnerability in software without changing the vulnerable code itself. Managed web application firewalls such as Patchstack can ship virtual patches to the website automatically if vulnerable software is present.

However, Patchstack has built the vPatch system, a specific method that provides auto-mitigation to open-source software security vulnerabilities through crowdsourced security research and AI/ML-based source code analysis.
OWASP has given virtual patching a definition which is:
"A security policy enforcement layer which prevents the exploitation of a known vulnerability." (Source: owasp.org)
And explained that "The virtual patching works since the security enforcement layer analyzes transactions and intercepts attacks in transit, so malicious traffic never reaches the web application. The resulting impact of the virtual patch is that, while the actual source code of the application itself has not been modified, the exploitation attempt does not succeed." (Source: owasp.org)
The era of plugin vulnerabilities
With modern web development practices, heavy usage of third-party components is becoming more and more popular. Fixing the vulnerable code within the third-party components usually requires the plugin developer to push an update with a fix.
We have seen reported vulnerabilities stay without a fix for many weeks or even months. For website owners/developers, analyzing the code and fixing it manually is usually not an option.
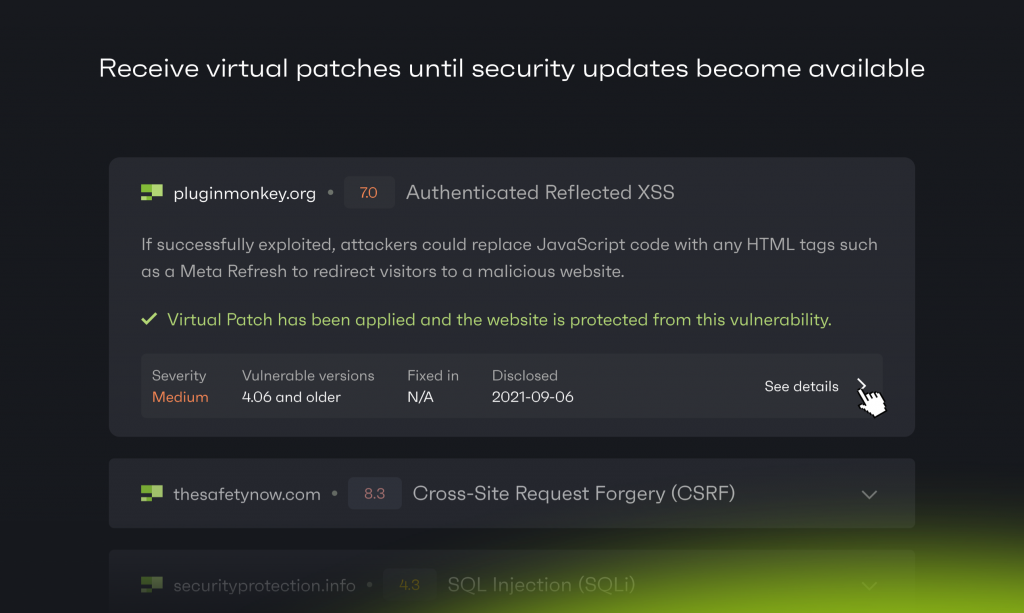
That's where vPatches come in very handy.
While Patchstack is triaging non-disclosed vulnerabilities, the sites protected by Patchstack receive protection even for 0days which are not yet known to the public.

All security services are not able to send virtual patches because of the technology of their firewall, but what technology would you need to receive virtual patches?
Endpoint web application firewall
Endpoint WAF is something that is installed inside your application. It is more aware of the environment of your website than a cloud firewall. For example, Patchstack has an endpoint WAF, it can detect components and environment settings to adapt the firewall more efficiently.
DNS or cloud-based firewall
DNS or cloud WAF is something that is installed in front of your website's traffic. The whole traffic to your website is routed through a third-party server where the firewall engine analyzes traffic and does its filtering. It usually has no awareness over the internals of the application and if your original website IP is known, it can be bypassed.
They both have their own pros and cons, but it's up to you to decide which one to get. Learn more about Endpoint Firewall vs Cloud Firewall here.
Why apply vPatches on your websites?
vPatching can be especially good for companies that have multiple websites. If your sites have the same framework/CMS/plugins installed then central management of vPatching can save you quite some time and a headache.
Few reasons why vPatching is great for your sites:
- It's scalable as managed web application firewalls can deploy patches to a network of websites at the same time.
- It reduces the risk while the developer of a plugin/component releases the fix.
- Less risk for conflicts compared to when the code is manually patched.
- It provides protection to all sites almost immediately after discovery.
- Reduces time and money from remediations or from manual code patches.
How to apply a vPatch on your website?
Solutions like Patchstack allow you to create rules on how the traffic flows on all your sites when specific conditions are met, but virtual patches are usually crafted by a dedicated security team.
To add a vPatch to your websites you need to:
- Create Your Patchstack account
- Add your website to Patchstack
After you've added your site it will take roughly 10 minutes before the data starts showing up on the dashboard and the individual site page. In order to see the data of a specific site, find the My Apps tab on the left menu and click on the site of your choosing.
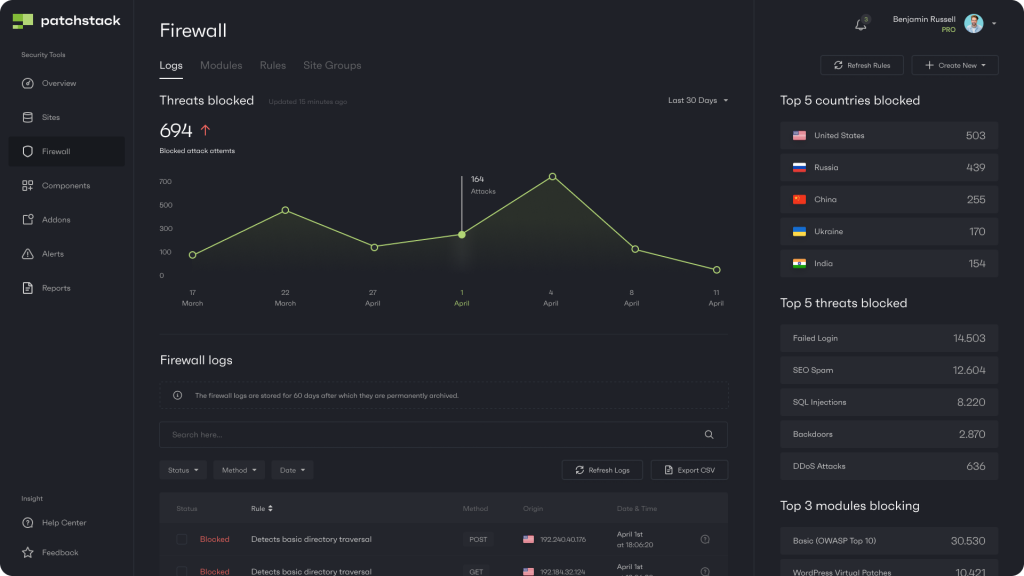
To check which security modules are attached to your sites find the Firewall tab on your left side menu.

When on the Firewall tab, click on Modules. There you will see different security modules by Patchstack. The basic module and virtual patches should be enabled by default and should not be turned off.
A professional website needs vPatches
A web application firewall is a no-brainer for business websites. While web apps are built like a lego from different blocks, it's often hard to put enough attention to a single block to understand if it is secure or not while maintaining productivity and getting the work done.
Did you know that on average 30,000 new websites are hacked every day and in 2020 we found 96.22% of vulnerabilities originate from plugins and themes. In 2021 we see that number rise to 99.42%. (Source)
We’ve seen a 150% growth in vulnerabilities reported in 2021 compared to 2020 which is a significant increase. Meanwhile, 29% of the WordPress plugins with critical vulnerabilities received no patch.
And as modern websites are built on frameworks with a lot of third-party code, automatic vPatches are a must-have for every website.
Learn more about website hacking statistics for 2022 or read our State Of WordPress Security In 2021 whitepaper.